Ter um botão que outras pessoas podem obter é uma maneira simples e visual de se conectar com você. Você pode não pensar que está fazendo algo com outros blogueiros, pois vale a pena instalar um botão, mas concorda em postar um convidado ou um link para algum tipo de blog. Você pode ter a oportunidade.
Os botões também são perfeitos para blogueiros que gostam de swaps de botão! Isso é basicamente para compartilhar blogueiros com outros blogueiros gratuitamente e concordar em postar seus botões em seu blog.
Eu também gosto dos botões das minhas notícias e do evento (embora você deva ter notado). O que está acontecendo, qual é o presente presente (na próxima semana, então, por favor, aguarde isso!). Se você tem um evento ou uma festa especial que eu sou, há um botão na parte superior da barra lateral. Nós, blogueiros criativos, somos visuais. Adoramos fotos e imagens. Portanto, faz sentido expressar a si mesmo e suas atividades com coisas visuais!
Então, meu estrangulamento é viciado em botão, mas hoje vou lhe dizer como codificar o botão “Predator” em seu blog.
Etapa 1-Botão! Você não precisa ser chamativo. Você pode fazer isso também. Mesmo sem o Photoshop.
A partir da próxima semana, não posso usar meu Picnik favorito (Boo!), Mas achei que o Picmonkey é um site maravilhoso que pode ser projetado sem baixar o software. Use uma foto que simbolize seu blog para o botão de chave. Se você se concentrar em receitas, use uma foto deliciosa. Se você estiver tocando, deix e-me apresentar uma de suas peças favoritas. Envi e-o para Picmonkey e corte em um quadrado. Apare se necessário (o tamanho não é determinado, mas para o botão básico, eu uso um quadrado de 150-200px como guia). Por favor, adicione um nome de blog à imagem. salvar.
Se você já possui um design de blog, consulte isso. Use a mesma cor, design e fonte. Também é uma boa ideia colocar texto no quadrado básico e desfrutar de uma vantagem divertida com a cor do blog!< pan> Dicas de blog: faça um botão fácil de acessar
Ter um botão que outras pessoas podem obter é uma maneira simples e visual de se conectar com você. Você pode não pensar que está fazendo algo com outros blogueiros, pois vale a pena instalar um botão, mas concorda em postar um convidado ou um link para algum tipo de blog. Você pode ter a oportunidade.
Os botões também são perfeitos para blogueiros que gostam de swaps de botão! Isso é basicamente para compartilhar blogueiros com outros blogueiros gratuitamente e concordar em postar seus botões em seu blog.
Eu também gosto dos botões das minhas notícias e do evento (embora você deva ter notado). O que está acontecendo, qual é o presente presente (na próxima semana, então, por favor, aguarde isso!). Se você tem um evento ou uma festa especial que eu sou, há um botão na parte superior da barra lateral. Nós, blogueiros criativos, somos visuais. Adoramos fotos e imagens. Portanto, faz sentido expressar a si mesmo e suas atividades com coisas visuais!
Então, meu estrangulamento é viciado em botão, mas hoje vou lhe dizer como codificar o botão “Predator” em seu blog.
Etapa 1-Botão! Você não precisa ser chamativo. Você pode fazer isso também. Mesmo sem o Photoshop.
A partir da próxima semana, não posso usar meu Picnik favorito (Boo!), Mas achei que o Picmonkey é um site maravilhoso que pode ser projetado sem baixar o software. Use uma foto que simbolize seu blog para o botão de chave. Se você se concentrar em receitas, use uma foto deliciosa. Se você estiver tocando, deix e-me apresentar uma de suas peças favoritas. Envi e-o para Picmonkey e corte em um quadrado. Apare se necessário (o tamanho não é determinado, mas para o botão básico, eu uso um quadrado de 150-200px como guia). Por favor, adicione um nome de blog à imagem. salvar.
Se você já possui um design de blog, consulte isso. Use a mesma cor, design e fonte. Também é uma boa ideia colocar texto no quadrado básico e desfrutar de uma vantagem divertida com a cor do blog! Dicas de blog: faça botões fáceis de acessar

Ter um botão que outras pessoas podem obter é uma maneira simples e visual de se conectar com você. Você pode não pensar que está fazendo algo com outros blogueiros, pois vale a pena instalar um botão, mas concorda em postar um convidado ou um link para algum tipo de blog. Você pode ter a oportunidade.
Os botões também são perfeitos para blogueiros que gostam de swaps de botão! Isso é basicamente para compartilhar blogueiros com outros blogueiros gratuitamente e concordar em postar seus botões em seu blog.
Eu também gosto dos botões das minhas notícias e do evento (embora você deva ter notado). O que está acontecendo, qual é o presente presente (na próxima semana, então, por favor, aguarde isso!). Se você tem um evento ou uma festa especial que eu sou, há um botão na parte superior da barra lateral. Nós, blogueiros criativos, somos visuais. Adoramos fotos e imagens. Portanto, faz sentido expressar a si mesmo e suas atividades com coisas visuais!
Então, meu estrangulamento é viciado em botão, mas hoje vou lhe dizer como codificar o botão “Predator” em seu blog.
Etapa 1-Botão! Você não precisa ser chamativo. Você pode fazer isso também. Mesmo sem o Photoshop.

A partir da próxima semana, não posso usar meu Picnik favorito (Boo!), Mas achei que o Picmonkey é um site maravilhoso que pode ser projetado sem baixar o software. Use uma foto que simbolize seu blog para o botão de chave. Se você se concentrar em receitas, use uma foto deliciosa. Se você estiver tocando, deix e-me apresentar uma de suas peças favoritas. Envi e-o para Picmonkey e corte em um quadrado. Apare se necessário (o tamanho não é determinado, mas para o botão básico, eu uso um quadrado de 150-200px como guia). Por favor, adicione um nome de blog à imagem. salvar.

Se você já possui um design de blog, consulte isso. Use a mesma cor, design e fonte. Também é uma boa ideia colocar texto no quadrado básico e desfrutar de uma vantagem divertida com a cor do blog!

Agora, se você usar uma imagem que não criou, não use a pesquisa do Google e use a primeira coisa que saiu. A imagem tem direitos autorais. Essa é uma das razões pelas quais os designers gráficos profissionais cobram legalmente preços altos. Você pode pensar que é ridículo levar mais de US $ 15 no botão que você fez em 10 minutos, mas eles precisam pagar pelo acesso a ótimas imagens. No entanto, não há necessidade de pensar que é necessário um gráfico profissional para fazer um botão! Você pode fazer algo novo mais tarde. Estou sempre atualizando!
Por exemplo, este é o meu botão atual:
Mas você quer ver o botão anterior? Algumas pessoas podem se lembrar da minha era de neon:
Olhe … desde que você comece de algum lugar, você pode evoluir!:) Etapa 2-Parar a imagem para o site de hospedagem. Eu amo Photobucket. As assinaturas rápidas e fáceis e básicas são gratuitas. O Photobucket também tem uma opção de edição. No entanto, se você já criou um botão, basta carreg á-lo para o álbum Photobucket!
Etapa 3-Code. É difícil a partir daqui. Mesmo se você tiver o conhecimento básico de HTML, onde e o que escrever parece complicado. Se você tem um código básico, esse não é o caso! Este é um método de codificar um botão com uma caixa de texto:
- Substitua o Red BlogAddress pelo endereço do seu blog. No meu caso, “http: // www. Happyhourprojects. Com”-sim, eu preciso de uma cotação.
- Etapa 4-Adições que eu uso o Blogger, então este procedimento é para o Blogger.
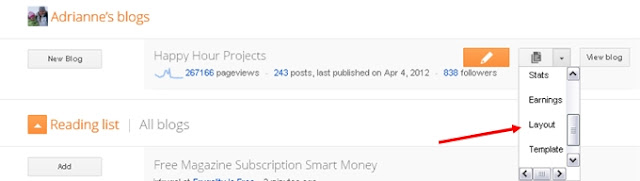
- Vá para a área de layout do Blogger.
- Está feito! muito obrigado.Obrigado por um artigo tão detalhado. Tudo que você precisa fazer é ser corajoso e tentar 🙂 Aqui está minha postagem no WDIW: http://collettaskitchensink. blogspot. com/2012/04/i-did-it-summer-sun-hat-with- flower. html Coletta
- Ótimo tutorial! Obrigado por compartilhar no Mix it up Monday.)
Substitua o Red BlogAddress pelo endereço do seu blog. No meu caso, “http: // www. Happyhourprojects. Com”-sim, eu preciso de uma cotação.
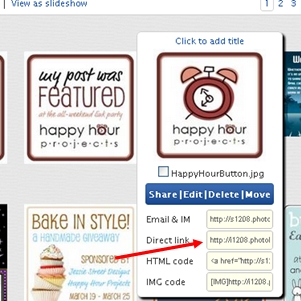
O Red ImageAddress é substituído pelo endereço que você está hospedando. Copie do álbum Photobucket, combine sua imagem de botão e clique no código “Link direto” aqui:
Você notará cada link duas vezes. Um é o botão em si e o outro é um código exibido na caixa de texto para que outros blogueiros possam cortar e colar.
Além disso, cada tag HTML não precisa estar em uma linha separada (embora possa ser). Você está pronto para o código?
No meu caso, quando eu juntei o código, parece o seguinte:
Etapa 4-Adições que eu uso o Blogger, então este procedimento é para o Blogger.
Vá para a área de layout do Blogger.
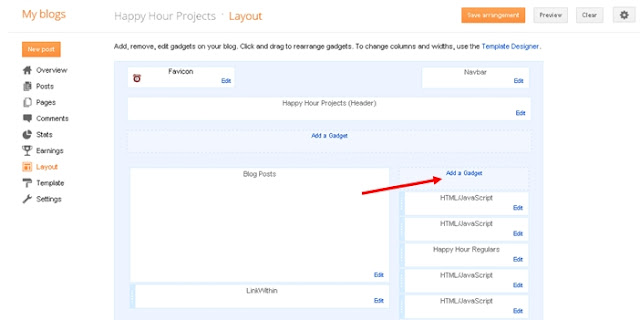
- Adicione um gadget:
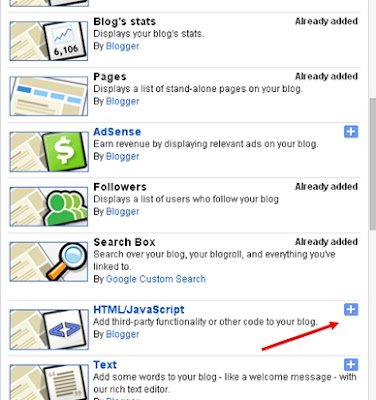
Selecione html/javascript na caixa a ser exibido:
Dê um título se desejar e cole o código na caixa. Faça isso no modo “Editar HTML”. Clique em “Rich Text” para garantir que ele seja exibido corretamente. Se você não vir o gráfico, verifique seu código novamente. Quando terminar, clique no botão “Salvar”!
Isso é tudo que há para fazer! Você também pode colocá-lo em outro lugar do layout. Como é que você gosta?
Agora você pode anexar oficialmente o botão!(Claro, você também vai querer um lugar para exibir seus novos botões!) Comece a substituir seus botões pelo seu projeto Happy Hour. Tenho uma troca com meus amigos em “Meus amigos do blog” na barra lateral. Se você tiver tempo, visite esses ótimos blogs!
Para participar da troca, primeiro torne-se seguidor! Em seguida, cole meu botão em algum lugar do seu blog. Negociarei com você por um mês ou melhor… o que você estiver procurando! Eu sou fácil.) Terceiro, deixe um comentário ou me envie um e-mail para que eu possa pegar seu botão! Geralmente consigo receber todos os meus comentários em um dia, às vezes menos se você me encontrar na web.
Espero que este artigo tenha sido útil. Se você tiver alguma dúvida ou problema, deixe um comentário ou envie-nos um e-mail! Se você é novo no blog, também pode aproveitar minhas outras dicas de blog!
Política de direitos autorais e termos de uso
Eu espero que você goste do meu trabalho! Todos os tutoriais e fotos postadas no Happy Hour Project são protegidos por direitos autorais. Se quiser apresentar meu tutorial em seu site ou compartilhá-lo nas redes sociais, você pode usar a foto para formá-lo, desde que forneça um link para o artigo original.
Se você usar fotos, por favor não inclua receitas de tutoriais ou projetos com minhas palavras como apareceram originalmente ou suas palavras parafraseadas. Isso inclui compartilhamento pessoal nas redes sociais e no Pinterest. É proibido postar várias fotos do seu projeto ou incluir instruções com fotos e você será solicitado a removê-las.
Adoro compartilhar meus projetos e todos os meus tutoriais, receitas e e-books são gratuitos para uso pessoal. No entanto, as fotos e ideias postadas neste site são de minha propriedade intelectual. Você pode imprimi-lo em casa, mas não copie ou distribua. Também permito que todos os designs sejam produzidos e vendidos em eventos de arrecadação de fundos, feiras de artesanato, etc. Se você vende peças feitas a partir de um ou mais dos meus guias gratuitos em sua loja on-line, use suas próprias fotos originais, inclua um link para meu site e me credite como designer.
Espero que você goste do que leu aqui e seja justo ao compartilhar!
Interação com leitores
Megan Ward diz 24/08/2012 às 17h23
Obrigado por compartilhar. Seu botão ficou ótimo no meu blog. Pegue meu botão e talvez siga meu blog 😉 http://www. rooftopfashion.
Obrigado por compartilhar! eatloveinspire. blogspot. com Meu blog http://www tem um novo botão “Você”! obrigado! Espero que você também possa obter alguma inspiração criativa no meu blog 🙂
Obrigado por incluir meu botão em seu blog! No entanto, fiquei surpreso com o tamanho dele em comparação com os outros botões. Mas fiquei surpreso com o tamanho dele em comparação com os outros botões. Se quiser, coloque meu botão na barra lateral. obrigado! Amy http://www. firehousecrafts.
A propósito, este é o meu blog 🙂 http://www. lifeofacupcakebaker.
Muito obrigado por um artigo tão bom! Sou um geek total em informática e estou aprendendo à medida que prossigo! Graças a você, eu mesmo fiz o botão!!! Uau x Kat x
Obrigado pelo excelente artigo! Já fiz meus botões e também quero mais alguns para projetos futuros. Coloquei seu botão na minha barra lateral. Meu blog é http://www. Obrigado pelo excelente tutorial!
Está feito! muito obrigado.Obrigado por um artigo tão detalhado. Tudo que você precisa fazer é ser corajoso e tentar 🙂 Aqui está minha postagem no WDIW: http://collettaskitchensink. blogspot. com/2012/04/i-did-it-summer-sun-hat-with- flower. html Coletta
Ótimo tutorial! Obrigado por compartilhar no Mix it up Monday.)

Obrigado por compartilhar! Eu tentei sozinho, mas não funcionou. Você é uma grande ajuda para blogueiros iniciantes!



